Nutze die E-Mail-Vorlagen von Billomat, um im Arbeitsalltag wertvolle Zeit zu sparen.
Was sind E-Mail-Vorlagen?
Mit den praktischen E-Mail-Vorlagen von Billomat kannst du diverse Einstellungen für den Versand von Dokumenten als E-Mail vornehmen. Diese Anpassungen werden als Standard-Werte beim E-Mail-Versand übernommen, können dort aber noch verändert werden.
Die E-Mail-Vorlagen findest du unter:
Einstellungen (Zahnrad-Symbol) > Dokumente > E-Mail-Vorlagen.

Welche Einstellungen kann man in E-Mail-Vorlagen vornehmen?
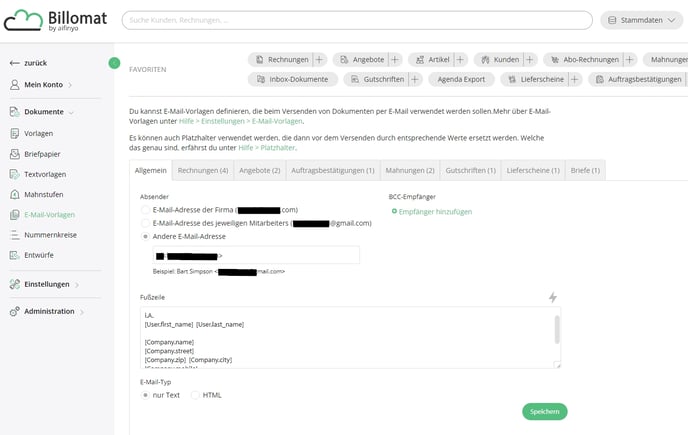
- Als Absender kann entweder die E-Mail-Adresse der Firma oder die Adresse des aktuellen Nutzers verwendet werden. Alternativ kann eine andere E-Mail-Adresse angegeben werden. Hier kannst du den Absender von Emails ändern.
- Für die einzelnen Dokumententypen (Rechnung, Angebot, Mahnung, etc.) kann jeweils ein eigener Standard-Text hinterlegt werden. Das E-Mail-Formular wird dann mit diesem Text vorbelegt. Weiterhin kann für jeden Dokumenttypen festgelegt werden, ob standardmäßig eine Blindkopie (CC-Feld) an den jeweiligen Absender verschickt werden soll. So können versendete E-Mails archiviert werden.
- Der Text, der als Fußzeile eingegeben wird, wird bei Text-Mails als Signatur ans Ende der Mail abgehangen. Bei HTML-Mails (siehe unten) wird er dort eingefügt, wo der Platzhalter [email.footer] platziert wurde.
- Der Versand von E-Mails ist als reiner Text oder gestaltete HTML-Mail möglich. Bei HTML-Mails muss ein HTML-Template hinterlegt werden, dass den Aufbau und die Gestaltung der Mail beschreibt. In diesem Fall wird eine sogenannte Multipart-Mail verschickt. Das bedeutet, dass der Empfänger die gestaltetet Version sieht, wenn der verwendete E-Mail-Client diese Darstellung unterstützt. Wenn nicht, wird eine alternative Version als reiner Text angezeigt. So wird sichergestellt, dass der Empfänger die Nachricht auch bei der Verwendung von nicht HTML-Mail-tauglichen Programmen lesen kann.
- Soll die E-Mail im HTML-Format verschickt werden, muss an der gewünschten Stelle der Platzhalter [email.body] platziert werden. Dieser Platzhalter wird dann durch den Nachrichtentext ersetzt. Auch das Einbetten der Betreffzeile ist möglich. Hierfür dient der Platzhalter [email.subject]. Die oben hinterlegte Fußzeile erscheint an der Stelle des Platzhalters [email.footer].
- Bei der Erstellung von HTML für E-Mails müssen einige Dinge beachtet werden. So ist es beispielsweise sehr ratsam, CSS-Anweisungen einzubetten oder diese gleich in den entsprechenden Tags zu platzieren.
Wann bieten sich mehrere Vorlagen an?
- Du hast internationale Kunden und möchtest Vorlagen in mehreren Sprachen anlegen. Hier kann dir auch unser FAQ Text "Wie kann ich Dokumente in anderen Sprachen schreiben?" weiterhelfen.)
- Du hast mehrere Unternehmen und möchtest pro Unternehmen verschiedene Anschreiben hinterlegen.
- Oder du bist einfach mit Kunde XY per du, während du deine restlichen Kunden siezt.