In diesem Artikel erfahren Sie, wie einfach es ist, Ihren Chatbot auf Ihrer Website oder Onlineshop einzubinden. Außerdem erhalten Sie eine ausführliche Anleitung zur Einbindung.
Inhalt
Was bedeutet "Veröffentlichen"?
Anleitung zur Veröffentlichung Ihres Chatbots
Anleitung zur Einbindung des iFrames für die gängigen CMS
Wieso kann ich nicht auf "Veröffentlichen" klicken?
Was bedeutet "Veröffentlichen"?
Ihren Chatbot zu veröffentlichen, bedeutet ihn öffentlich zugänglich zu machen und auf Ihre Website zu bringen. Ihre Kunden haben erst dann die Möglichkeit, Ihren Chatbot zu nutzen.
Voraussetzung:
Stellen Sie zuvor sicher, dass Sie alle Einstellungen an Ihrem Chatbot im Baukasten vorgenommen haben.
❗Wichtig: Im Baukasten unter 1. Assistent einstellen müssen Sie Ihre Website hinterlegen.
Anleitung zur Veröffentlichung Ihres Chatbots in 4 Schritten
Schritt 1: Bot trainieren
Nachdem Sie alle Einstellungen im Baukasten vorgenommen haben, trainieren Sie den Chatbot über den Button Trainieren.
Schritt 2: Bot veröffentlichen
Klicken Sie anschließend auf den Button Veröffentlichen.
Schritt 3: iFrame kopieren
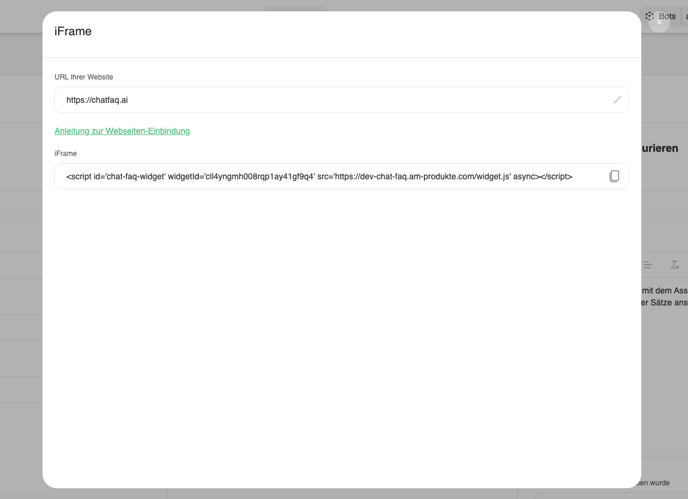
Nachdem auf Veröffentlichen geklickt wurde, erscheint ein Fenster mit dem Namen "iFrame". Kopieren Sie den Dort angezeigt Code. Dieser allein genügt um den Chat in Ihre Webseite einzubinden.

Schritt 4: In Ihre Website einfügen
Anleitung zur Einbindung des iFrames für die gängigen CMS
WordPress
- Manuelles Einfügen des Chatbots auf eine einzelne Unterseite Ihrer Webseite, z.B. auf die Startseite
- Gehen Sie in den Bearbeitungsmodus dieser Seite (wenn Sie in WordPress angemeldet sind, oben im schwarzen Balken auf „Seite bearbeiten“.
- Scrollen Sie an das Ende der Seite.
- Fügen Sie als neues Element „individuelles HTML“ hinzu und fügen Sie den bereitgestellten iframe Code ein.
- Speichern Sie Ihre Änderungen, indem Sie oben rechts auf den blauen Button „aktualisieren“ klicken.
- Einfügen des Chatbots auf eine einzelne Unterseite Ihrer Webseite, z.B. auf die Startseite per Plugin
- Laden Sie sich unter dem Reiter „Plugins“ „installieren“ ein Plugin herunter, um iframes auf Wordpress Seiten einzubetten, z.B. das Plugin iframe von webvitality und folgen Sie den Anweisungen innerhalb des Plugins, um einen Shortcode zu generieren, den Sie dann auf den gewünschten Seiten einbinden können.
Typo3
- Öffnen Sie die Seite, auf welcher der Chatbot integriert werden soll im Backend der Webseite.
- Fügen Sie anschließend in der Spalte „normal“ einen neues Datensatz unten auf der Seite hinzu.
- Sie finden unter „neues Inhaltselement“ => spezielle Elemente die Auswahl „reines HTML einfügen“
- Fügen Sie in dem Textfeld „HTML Code“ Ihren aifinyoCHAT Code ein und klicken Sie anschließend auf speichern.
Wix
- Öffnen Sie die entsprechende Unterseite, auf der der aifinyoCHAT Chatbot eingebunden werden soll.
- Klicken Sie oben links im Editor auf „Hinzufügen“ (Pluszeichen).
- Wählen Sie anschließend „HTML-Code eingeben“ aus.
- Fügen Sie den aifinyoCHAT Code in das Textfeld ein und klicken Sie auf „anweden“.
Jimdo
- Wählen Sie auf Ihrer jimdo-Webseite die Unterseite aus, auf welcher der aifinyoCHAT Chatbot eingebunden werden soll, und klicken Sie auf „bearbeiten“.
- Klicken Sie nun auf „Inhalt hinzufügen“ => Weitere Inhalte und Add-ons.
- Wählen Sie nun das Element „Widget/HTML“ aus, fügen Sie dort Ihren aifinyoCHAT iframe-Code ein und speichern Sie die Seite.
Shopify Shop
- Öffnen Sie die Seite im Bearbeitungsmodus, auf welcher der Chatbot eingebunden werden soll.
- Klicken Sie im Editor oben rechts auf das „<>“ Icon, um in den HTML-Bearbeitungsmodus umzuschalten.
- Fügen Sie nun ganz unten Ihren iframe-Code ein und klicken Sie anschließend wieder auf das „<>“ Icon, um den HTML-Modus zu verlassen. Klicken Sie anschließend auf „speichern“.
Wieso kann ich nicht auf "Veröffentlichen" klicken?
Wenn Sie nicht auf den Veröffentlichen-Button klicken können, kann das zwei Ursachen haben:
- Sie haben noch keine Datenquellen hinterlegt und den Bot noch nicht trainiert.
- Sie haben bereits auf den Button "Veröffentlichen" geklickt und im Baukasten erscheint nun der Button "Ist veröffentlicht". In diesem Fall navigieren Sie oben rechts auf Ihren Account > Einstellungen > Website-Einbindungen.
Unser Team steht Ihnen jederzeit bei Fragen zur technischen Einbindung zur Verfügung.
Derzeit besteht noch nicht die Möglichkeit der Integration in Hubspot oder in andere Systeme. Auch gibt es noch keine Möglichkeit eine Weiterleitung von E-Mails an aifinyoCHAT einzurichten. Bitte teilen Sie uns per E-Mail an support@chatfaq.ai Ihre Anwendung mit, die eingebunden werden soll. Gerne nehmen wir Ihre Anregungen in unsere Produkt Roadmap auf.
Ihnen steht zusätzlich 24/7 unser eigener Chatbot zur Verfügung. Außerdem finden Sie alle Funktionen und weitere Informationen in unserer Wissensdatenbank.